layui实现自带的table组件分页功能,异步加载,表格渲染,含条件查询。
一:引入layUI的相关资源
1 | <link rel="stylesheet" href="${ctxPath}/vendor/layui/css/layui.css"> |
二:html页面代码
搜索表单:
1 | <div class="layui-row"> |
【注】以上搜索表单中select具体下拉选项的数据为Ajax异步加载,代码就不贴了。
数据表格:
1 | <table class="layui-hide" id="projectList" lay-filter="projectList"></table> |
三:后台接收分页参数以及查询条件,获取并返回数据
主要注意下:
page: 前台分页插件传入的当前页数,
limit: 前台分页插件传入的每页个数,
projectInfo :接收前台传入的查询条件的实体
jsonResult :后台返回的相关数据的响应实体
1 |
|
后台响应类必须包含code与count字段,因为前台layui会自动获取
自定义后台数据响应实体 JsonResult:
1 | package com.bhy702.jfkj.common.util; |
四:渲染table表格数据
主要注意下:
elem: ‘#projectList’: projectList为表格id,
page: true: 设置表格分页,
url: ‘/project/list’ :数据请求url
fixed: true:固定列
done : function(res, curr, count){…}:数据加载成功后的回调函数
1 | var tableIns = table.render({ |
五:监听搜索表单的提交事件,并重新渲染table表格数据
主要注意下:
sreach: 为搜索按钮对应的事件过滤器,lay-filter=”sreach”,
where 中的数据对应搜索表单,为搜索的条件,后台使用这些条件进行筛选数据返回
1 | form.on('submit(sreach)', function(data){ |
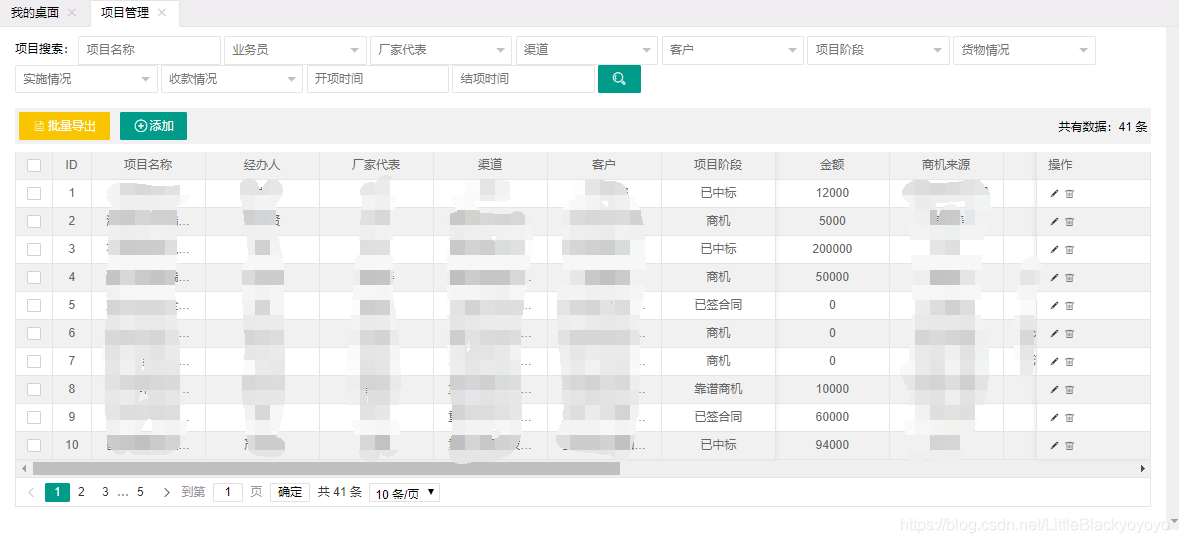
六:效果展示